Visual Class Library(.VCX) มีไว้ทำอะไร?
คุณคงเคยทำการสร้างฟอร์มใน Visual FoxPro มาบ้างแล้ว ถ้าคุณทำการสร้างโดยใช้ base class ล้วนๆ คุณจะพบกับความยุ่งยากในการกำหนด รูปแบบตัวอัษร(font) ที่ใช้ในการแสดงภาษาไทยในคลาสต่างๆ เช่น Textbox,Label,CommandButton เป็นต้น ซึ่งคุณต้องกำหนดทุกๆครั้ง ที่คุณทำการเพิ่มมันเข้ามาในฟอร์มของคุณ หรือในกรณีที่เราสร้างฟอร์มแล้วต้องการให้ฟอร์ของเราขยายใหญ่เต็มจอ มีปุ่มคอนโทรเมนูแทนที่จะเป็นรูปไอคอนสุนักจิ้งจอกเราก็เปลี่ยนเป็นแบบของเราเอง หรือถ้าเราต้องใช้ชุด ของปุ่มคำสั่งรูปแบบใดรูปแบบหนึ่ง แต่เป็นลักษณะคล้ายๆกันในเกือบทุกๆฟอร์มที่ทำการสร้าง หรือ เราต้องการแสดงฟอร์มรูปแบบนี้ในอีกหลายๆครั้งเช่น ฟอร์มการออกรายงานเป็นต้น โดยที่เราไม่อย่างมาสร้างใหม่หรือมากำหนด properties ,event ,method ใหม่ทุกครั้ง หรืออื่นอีกมากมายบรรยายไม่หมด ดังนั้น Visual FoxPro จึงอนุญาตให้เราสามารถสร้าง คลาสขึ้นมาใหม่ได้โดยการใช้คำสั่ง CREATE CLASS เพื่อสนองความต้องการของเราๆทั้งหลาย โดยมีรูปแบบคำสั่งดังนี้
CREATE CLASS ClassName | ? [OF ClassLibraryName1 | ?]
[AS cBaseClassName [FROM ClassLibraryName2]] [NOWAIT]
ลองมาสร้างคลาสดูสังตัวก่อน โดยให้คุณทำการพิมพ์คำสั่งที่ command window ดังนี้
CREATE CLASS MyTextBox
จากนั้นคุณจะได้พบกับหน้าจอดังภาพด้านล่าง
Class Name คือชื่อ คลาสที่เรากำหนดขึ้นคือ MyTextBox
Based On เป็นการกำหนดให้คลาสที่เราสร้างเป็น sub-class ของคลาสใด ให้คุณเปลี่ยนเป็น TextBox
Store In กำหนดให้เก็บไว้ที่แฟ้มข้อมูลชื่ออะไร แฟ้มนี้จะมีนามสกุลเป็น .VCX พิมพ์ชื่อว่า MyClass
จากนั้นก็ คลิกที่ OK
หรือคุณอาจใช้คำสั่ง CREATE CLASS MyTextBox OF MyClass AS TextBox ก็ได้
จากนั้นก็จะได้คลาสใหม่เป็น MyTextBox ดังรูป
ให้คุณกำหนด Properties ดังนี้(โดยคลิ๊กขวาที่ mouse แล้วเลือก properties)
FontName เป็น CordiaUPC
FontSize ขนาด 14
FontBold เป็น .F.
จากนั้นก็กด Ctrl+W เพื่อทำการบันทึก คุณก็จะได้คลาสใหม่ขึ้นมาเป็นของคุณเองเราเรียกมันว่าคลาสย่อย(sub-class)
จริงๆแล้วคุณควรจะทำการสร้าง ให้ครบทุก control ของ base class เพื่อเก็บไว้ใช้งานแทน base class เดิมของ Visual FoxPro จะเป็นการดีมากเลยน๊ะจะบอกให้
หลังจากคุณทำการสร้างมันเรียบร้อยแล้วเวลาคุณจะนำไปใช้คุณต้องประกาศโดยใช้คำสั่ง
SET CLASSLIB TO ClassLibraryName [ADDITIVE] [ALIAS AliasName]
เช่น SET CLASSLIB TO MyClass ADDITIVE
หรือ ถ้าคุณอยู่ใน form designer ให้เลือก จาก form controls แล้วเลือก Add เลือกชื่อไฟล์ .VCX ที่ต้องการ
ในการสร้างคลาสย่อย(sub-class)ขึ้นมานั้น จริงๆมีอยู่หลายวิธีด้วยกันที่ผมกล่าวมาก็เป็นวิธีสร้างวิธีหนึ่งเท่านั้น
แล้วถ้าคุณจะทำการปรับปรุงแก้ไข ทำการลบคลาสบางคลาสที่สร้างขึ้นมา หรือแม้แต่จะดู properties,event,method ของคลาสนั้นๆ หรือพิมพ์ Code program ออกมาดู ถ้าผมบอกคำสั่งไปเรื่อยๆก็คงจบยากเพราะคำสั่งมันเยอะ สรุปง่ายๆผมมีคำสั่งหนึ่งในการจัดการเกี่ยวกับ Visual Class Libary(VCX) ที่จะบอกให้คุณทราบ ให้คุณพิมพ์คำสั่งที่ command window ดังนี้
DO (_BROWSER) && พิมพ์ให้เหมือนนะครับไม่งั้นไม่ออกไม่รู้ด้วย แต่อาจเป็นตัวเล็กก็ได้
หรือ เลือกที่ เมนู Tools แล้วเลือก Class Browser
แล้วทำการเลือกแฟ้มข้อมูลที่ต้องการ ให้เลือก MyClass.VCX หรือถ้าพิมพ์เป็นชื่อใหม่ก็จะถือว่าเป็นการสร้าง VCX ขึ้นมาใหม่
็
เป็นคำสั่งสร้างคลาสใหม่ เหมือนกับคำสั่ง CREATE CLASS
ถ้าต้องการแก้ไขคลาสเดิมให้ Double Click ที่ชื่อคลาสได้เลย
ส่วนตัวนี้เอาไว้ดู soruce code คุณสามารถใช้ class browser ตัวนี้ในการดู source code ของ ฟอร์มที่คุณสร้างขึ้นมาก็ได้ โดยตอนเรียก class browser ขึ้นมาแล้วตอนเลือกชื่อไฟล์ที่ต้องการให้ไปเปลี่ยนที่ file of type เป็น form แล้วก็เลือกชื่อ ฟอร์มที่ต้องการ
ทีนี้เรามาลองสร้าง Visual Class Library ง่ายๆดูสักตัวสองตัวก่อน
ตัวแรกเป็นนาฬิกาบอกเวลาก็แล้วกัน
ให้คุณทำการเรียก คำสั่ง DO (_BROWSE) ที่ command window แล้วป้อนชื่อไฟล์ว่า clock
กดปุ่ม เพื่อสร้างคลาสใหม่ ในช่อง Class Name ให้ตั้งชื่อว่า digitalclock
ช่อง Based On เลือก Container กดปุ่ม OK
คุณจะได้พบกับ Class Designer ซึ่งจะมีลักษณะเหมือนกับ Form Designer
ให้คุณเลือก คอนโทรล Label จาก Form Control แล้วเลือก คอนโทรล Timer
แล้วกำหนด Properties ดังนี้
digitalclock กำหนด properties เป็น
Width = 145
Height = 30
BorderWidth = 0
Name = “digitalclock”
label กำหนด properties เป็น
AutoSize = .F.
FontSize = 15
Alignment = 2
Caption = “”
Height = 27
Left = 0
Top = 0
Width = 145
Name = “Label1”
แล้วกำหนดในส่วนของ init event ดังนี้
this.caption=time()
timer กำหนด properties เป็น
Interval = 1000
Name = “Timer1”
แล้วกำหนด ในส่วนของ timer event ดังนี้
this.parent.label1.caption = time()
จากนั้นให้สร้าง ฟอร์ม หรือ โปรแกรมขึ้นมาลองทดสอบดูว่าได้ผลอย่างไร ถ้าคุณสะดวกสร้าง ฟอร์มก็ทำได้เลย แต่ตอนนี้ผมขอทำการสร้างโปรแกรมให้ดูก่อน ให้พิมพ์ คำสั่ง MODIFY COMMAND PROGRAM5 ที่ command window แล้วป้อนคำสั่งตามตัวอย่างด้านล่าง แล้วลอง do program5 ดู….
* PROGRAM5.PRG
PUBLIC oform1
SET CLASSLIB TO HOME() + ‘clock.vcx’ ADDITIVE
oform1=CREATEOBJECT(“form1”)
oform1.Show()
RETURN
**************************************************
DEFINE CLASS form1 AS form
Top = 0
Left = 0
Height = 81
Width = 193
DoCreate = .T.
Caption = “ทดสอบนาฬิกา”
Name = “Form1”
ADD OBJECT digitalclock1 AS digitalclock WITH ;
Top = 24, Left = 24, Width = 145, Height = 30, ;
Name = “Digitalclock1”, ;
Label1.Name = “Label1”, ;
Timer1.Name = “Timer1″
ENDDEFINE
*– EndDefine: form1
**************************************************
ตอนนี้ผมจะขออธิบาย properties บางตัวให้ท่านทราบสักหน่อย
Object.Name[ = cName] เช่น Timer1.Name=”Timer1” เป็นการตั้งชื่อ object เวลาใช้งานเราจะใช้ชื่อนี้ในการอ้างถึง object ตัวนั้นๆ
Timer.Interval[ = nTime] เช่น INTERVAL = 1000 เป็นการตั้งลูป(loop) หน่วงเวลา 1000 จะเท่ากับ 1 วินาที เมื่อทำงานครบแล้วจะให้ทำอะไรเราก็ทำการกำหนดใน timer event ถ้าคุณกลับไปดูใน timer event จะเป็นการให้แสดงเวลาขึ้นมาใน label1
| เคล็ดไม่ลับ เมื่อคุณทำงานกับแฟ้ม .VCX (Visual Class Library) แล้วคุณรู้สึกว่าไฟล์ของคุณใหญ่ผิดปรกติ ให้คุณทำดังนี้ ทำการเปิดแฟ้ม .VCX โดยใช้คำสั่ง USE <ชื่อแฟ้ม.VCX> เมื่อเปิดเสร็จแล้วให้ใช้คำสั่ง PACK แล้วทำการปิดแฟ้มโดยใช้คำสั่ง USE เท่านี้แฟ้ม .VCX ของคุณก็จะมีขนาดเล็กลงอย่างน่าใจหาย |
ทีนี้เรามาทำการสร้าง Visual Class Library ซึ่งเป็นเครื่องคิดเลขกันดีกว่า
DOWNLOAD ตัวอย่างโปรแกรมเครื่องคิดเลข
ให้คุณลองทำตามตัวอย่างด้านล่างอันนี้จะยุ่งหน่อยเพราะจะมีการสร้าง properties และ event(method) ขึ้นมาใช้งาน

ที่ command window ให้คุณพิมพ์คำสั่ง do (_browser) จากนั้นให้พิมพ์ชื่อ แฟ้มว่า CALCULATOR แฟ้มนี้จะมีนามสกุลว่า .VCX
ให้ทำการสร้างคลาสแรกขึ้นมา โดยใช้ทูลบาร์ เพื่อทำการสร้างคลาสใหม่ แล้วทำการตั้งชื่อดังนี้
Class Name = calac
Based On = commandbutton
แล้วคลิ๊กที่ปุ่ม OK ต่อมาทำการกำหนด properties ดังนี้
Height = 27 , Width = 30 , Caption = “AC” , Name = “calac”
ในส่วนของ Event Click ให้พิมพ์คำสั่งดังนี้
WITH This.parent
.r_LCalculate = .F.
.r_LNewValue = .T.
.r_LNewMath = .T.
.calText.Value = “”
.calmath.Value = “”
.r_NCaltxt = 0
.r_ColdMath = “+”
.r_LDot = .T.
ENDWITH
ในส่วนของ Event Keypress ให้พิมพ์คำสั่งดังนี้
with this.parent
=.m_keypress(nKeyCode)
endwith
ต่อมาทำการสร้างคลาสที่สอง
Class Name = calmath
Based On = textbox
กำหนด properties ดังนี้
Alignment = 2 , Enabled = .F. , Height = 24 , Width = 20 , Name = “calmath”
ทำการสร้างคลาสที่สาม
Class Name = caltext
Based On = textbox
กำหนด properties ดังนี้
Alignment = 1 , Enabled = .F. , Height = 24 , Width = 192 , Name = “caltext” , ControlSource = “”
ทำการสร้างคลาสที่สี่
Class Name = calnumber
Based On = commandbutton
กำหนด properties ดังนี้
Height = 27 , Width = 30 , Caption = “” , Name = “calnumber”
ในส่วนของ Event Click ให้พิมพ์คำสั่งดังนี้
WITH This.parent
IF this.caption=”.” .and. !.r_ldot
RETURN
ENDIF
IF this.caption=”.”
.r_ldot = .f.
ENDIF
IF .r_LNewValue
.calText.value = This.Caption
ELSE
.calText.value = ALLTRIM(.calText.value) + This.Caption
ENDIF
.r_LNewValue = .F.
.r_LCalculate = .T.
.r_LNewMath = .T.
ENDWITH
ในส่วนของ Event Keypress ให้พิมพ์คำสั่งดังนี้
with this.parent
=.m_keypress(nKeyCode)
endwith
ทำการสร้างคลาสที่ห้า
Class Name = calsign && สังเกตุว่าในคลาสนี้ผมไม่ได้กำหนด event keypress ไว้แต่มันจะอ้างจาก calnumber
Based On = calnumber && ส่วนของ properties ก็เช่นเดียวกันมันก็จะไปอ้างจาก calnumber ให้อัตโนมัติ
กำหนด properties ดังนี้
Name = “calsign”
ในส่วนของ Event Click ให้พิมพ์คำสั่งดังนี้
with this.parent
if .r_lnewmath
.cmdenter.click
.r_coldmath = this.caption
.calmath.value = this.caption
.r_lnewvalue = .t.
.r_ldot = .t.
endif
endwith
ทำการสร้างคลาสที่หก
คลาสนี้สำคัญคุณควรทำความเข้าใจไว้ให้มากๆ ในคลาสนี้จะมีการสร้าง properties และ event(method) ขึ้นมาใช้งานในคลาสเอง เนื่องจากว่า คอนโทรลของ Visual FoxPro นั้นแต่ละคอนโทรลจะมี properties และ event(method) ไม่เหมือนกัน แต่เรามีความต้องการใช้งาน event(method) บางอย่างที่อยู่ใน คอนโทรลอื่น เราก็ต้องทำการสร้างมันขึ้นมาแล้วก็เรียกมันใช้งานโดยทำการเรียกผ่านจากคอนโทรลตัวอื่นๆอีกที งงหรือยังถ้ายัง มาทำกันต่อ ทำการตั้งชื่อคลาสนี้ว่า
Class Name = calculator
Based On = container
กำหนด properties ดังนี้
Height = 220 , Width = 160 , BorderWith = 0 , Name = “calculator”
จากนั้นให้ทำการสร้าง properties ขึ้นมาใช้งานเองดังนี้ ให้ไปคลิ๊กที่เมนู Class เลือก New Property จากนั้นให้พิมพ์ชื่อ property ที่ต้องการจะสร้าง ให้ทำการสร้าง property ขึ้นมา 6 ตัวตามรายชื่อดังต่อไปนี้
r_LCalculate
r_LNewValue
r_LNewMath
r_NCalTxt
r_COldMath
r_LDot
เมื่อสร้างเสร็จเรียบร้อยแล้วให้เข้าไปกำหนด properties ของคลาส calculator ซึ่ง properties นี้จะอยู่ในส่วนของ Other ซึ่งจะเป็นที่เก็บ properties ที่เราทำการสร้างขึ้นมาใหม่ แล้วเข้าไปทำการกำหนดค่าต่างๆดังนี้
r_LCalculate = .F.
r_LNewValue = .T.
r_LNewMath = .T.
r_NCalTxt = 0
r_COldMath = “+”
r_LDot = .T.
จากนั้นให้ทำการสร้าง method ขึ้นมา ให้ไปคลิ๊กที่เมนู Class เลือก New Method จากนั้นให้พิมพ์ชื่อ Method ที่ต้องการจะสร้าง ให้ทำการสร้างขึ้นมา 2 method ดังนี้
m_str && เป็นการแปลงค่าตัวเลขให้เป็นตัวอักษรที่เป็นตัวเลข เช่น 123 เป็น “123”
m_keypress && เป็นการกำหนดให้ container สามารถรู้จักการกดปุ่ม โดยการอ้างจากคอนโทรลตัวอื่น
แล้วให้ไปทำการกำหนด event ของ method m_str โดยการคลิ๊กขวาเลือก properties metohd ที่สร้างขึ้นมาใหม่จะอยู่ในส่วนของ methods ให้ทำการพิมพ์คำสั่ง ของ method m_str ดังนี้
LPARAMETERS pnValue
LOCAL lcValue
lcValue = ALLTRIM(STR(pnValue, 20, 8))
* Now remove all zeros after the decimal point
DO WHILE RIGHT(lcValue, 1) = ‘0’
lcValue = LEFT(lcValue, LEN(lcValue)-1)
ENDDO
* Remove the decimal point if it is the last character
IF RIGHT(lcValue, 1) = ‘.’
lcValue = LEFT(lcValue, LEN(lcValue)-1)
ENDIF
RETURN (lcValue)
ให้กำหนด method m_keypress ดังนี้
LPARAMETERS nKeyCode
LOCAL c_Chr,c_Click,c_Setfocus
do case
case nKeyCode = 27 && Esc = close calculator
thisform.release()
case nKeyCode = 13 && Enter
this.cmdenter.click
this.cmdenter.setfocus
case BETWEEN(chr(nKeyCode),”0″,”9″)
c_chr=chr(nKeyCode)
c_Click=”this.cmd”+c_chr+”.click”
c_Setfocus=”this.cmd”+c_chr+”.setfocus”
&c_click
&c_Setfocus
case chr(nKeyCode) = “.”
this.cmddecimal.click
this.cmddecimal.setfocus
case INLIST(chr(nKeyCode),”C”,”c”)
this.calac10.click
this.calac10.setfocus
case chr(nKeyCode) = “+”
this.calplus.click
this.calplus.setfocus
case chr(nKeyCode) = “-”
this.calminus.click
this.calminus.setfocus
case chr(nKeyCode) = “*”
this.calmult.click
this.calmult.setfocus
case chr(nKeyCode) = “/”
this.caldiv.click
this.caldiv.setfocus
endcase
เมื่อเราทำการกำหนด properties และ methods ต่างๆเรียบร้อยแล้วต่อไปนี้เราจะทำการนำคอนโทรลคลาสทั้งที่เราทำการสร้างไว้ก่อนหน้านี้แล้วใส่ไว้ใน container calculator
ก่อนอื่นเราต้องทำการเพิ่ม Visual Class Library(.VCX) ของเราเข้าไปไว้ใน form control ก่อนเพราะไม่เช่นนั้นเราก็ไม่สามารถนำคลาสที่เราทำไว้ก่อนหน้านี้มาใส่ไว้ใน container calculator นี้ได้
ให้เลือก จาก form controls แล้วเลือก Add ให้เลือกชื่อไฟล์ CALCULATOR.VCX จากนี้นเราก็จะได้เห็นคอนโทรลคลาสที่เราได้สร้างไว้
ให้ทำปุ่ม Enter ก่อนอันดับแรกโดยทำการคลิ๊กที่ ปุ่ม calsign ใน form control จากนั้นก็ทำการคลิ๊ก ที่ container calculator เราก็จะได้ปุ่ม commandbutton ขึ้นมา 1 ปุ่ม ให้ทำการกำหนด properties ของปุ่มดังนี้
Top = 192 , Left = 37 , Height = 24 , Width = 84
Caption = “Enter” , TabIndex = 1 , Name = “CmdEnter”
จากนั้นให้ทำการกำหนดในส่วนของ Click Event ดังนี้
WITH This.parent
if .r_lcalculate
if !empty(.r_ColdMath)
do case
case .r_ColdMath = “+”
.r_Ncaltxt = .r_Ncaltxt + VAL(.calText.Value)
case .r_ColdMath = “-”
.r_Ncaltxt = .r_Ncaltxt – VAL(.calText.Value)
case .r_ColdMath = “*”
.r_Ncaltxt = .r_Ncaltxt * VAL(.calText.Value)
case .r_ColdMath = “/”
.r_Ncaltxt = .r_Ncaltxt / VAL(.calText.Value)
endcase
endif
.r_LNewValue = .T.
.r_LDot = .T.
.calText.value = .m_str(.r_NcalTxt)
.r_lcalculate = .F.
endif
ENDWITH
เมื่อเราได้ทำการสร้างปุ่ม enter ขึ้นมาเรียบร้อยแล้วต่อไปให้ทำการสร้างปุ่มหมาเลข 0 ถึง เลข 9 ต่อดังนี้
ปุ่มเลข 1 ทำการคลิ๊กที่ ปุ่ม calnumber ใน form control จากนั้นก็ทำการคลิ๊ก ที่ container calculator แล้วทำการกำหนด properties ของปุ่มดังนี้
Top = 120 , Left = 11 , Caption = “1” , TabIndex = 2 , Name = “cmd1”
ปุ่มเลข 2 ทำการคลิ๊กที่ ปุ่ม calnumber ใน form control จากนั้นก็ทำการคลิ๊ก ที่ container calculator แล้วทำการกำหนด properties
Top = 120 , Left = 47 , Caption = “2” , TabIndex = 3 , Name = “cmd2”
ปุ่มเลข 3 ทำการคลิ๊กที่ ปุ่ม calnumber ใน form control จากนั้นก็ทำการคลิ๊ก ที่ container calculator แล้วทำการกำหนด properties
Top = 120 , Left = 83 , Caption = “3” , TabIndex = 4 , Name = “cmd3”
ปุ่มเลข 4 ทำการคลิ๊กที่ ปุ่ม calnumber ใน form control จากนั้นก็ทำการคลิ๊ก ที่ container calculator แล้วทำการกำหนด properties
Top = 84 , Left = 11 , Caption = “4” , TabIndex = 5 , Name = “cmd4”
ปุ่มเลข 5 ทำการคลิ๊กที่ ปุ่ม calnumber ใน form control จากนั้นก็ทำการคลิ๊ก ที่ container calculator แล้วทำการกำหนด properties
Top = 84 , Left = 47 , Caption = “5” , TabIndex = 6 , Name = “cmd5”
ปุ่มเลข 6 ทำการคลิ๊กที่ ปุ่ม calnumber ใน form control จากนั้นก็ทำการคลิ๊ก ที่ container calculator แล้วทำการกำหนด properties
Top = 84 , Left = 83 , Caption = “6” , TabIndex = 7 , Name = “cmd6”
ปุ่มเลข 7 ทำการคลิ๊กที่ ปุ่ม calnumber ใน form control จากนั้นก็ทำการคลิ๊ก ที่ container calculator แล้วทำการกำหนด properties
Top = 48 , Left = 11 , Caption = “7” , TabIndex = 8 , Name = “cmd7”
ปุ่มเลข 8 ทำการคลิ๊กที่ ปุ่ม calnumber ใน form control จากนั้นก็ทำการคลิ๊ก ที่ container calculator แล้วทำการกำหนด properties
Top = 48 , Left = 47 , Caption = “8” , TabIndex = 9 , Name = “cmd8”
ปุ่มเลข 9 ทำการคลิ๊กที่ ปุ่ม calnumber ใน form control จากนั้นก็ทำการคลิ๊ก ที่ container calculator แล้วทำการกำหนด properties
Top = 48 , Left = 83 , Caption = “9” , TabIndex = 10 , Name = “cmd9”
ปุ่มเลข 0 ทำการคลิ๊กที่ ปุ่ม calnumber ใน form control จากนั้นก็ทำการคลิ๊ก ที่ container calculator แล้วทำการกำหนด properties
Top = 155 , Left = 11 , Caption = “0” , TabIndex = 11 , Name = “cmd0”
ปุ่ม . (จุดทศนิยม) ทำการคลิ๊กที่ ปุ่ม calnumber ใน form control จากนั้นก็ทำการคลิ๊ก ที่ container calculator แล้วทำการกำหนด properties
Top = 155 , Left = 47 , Caption = “.” , TabIndex = 12 , Name = “cmddecimal”
ปุ่ม + (บวก) ทำการคลิ๊กที่ ปุ่ม calsign ใน form control จากนั้นก็ทำการคลิ๊ก ที่ container calculator แล้วทำการกำหนด properties
Top = 155 , Left = 83 , Caption = “+” , TabIndex = 13 , Name = “calplus”
ปุ่ม – (ลบ) ทำการคลิ๊กที่ ปุ่ม calsign ใน form control จากนั้นก็ทำการคลิ๊ก ที่ container calculator แล้วทำการกำหนด properties
Top = 155 , Left = 119 , Caption = “-” , TabIndex = 14 , Name = “calminus”
ปุ่ม * (คูณ) ทำการคลิ๊กที่ ปุ่ม calsign ใน form control จากนั้นก็ทำการคลิ๊ก ที่ container calculator แล้วทำการกำหนด properties
Top = 120 , Left = 119 , Caption = “*” , TabIndex = 15 , Name = “calmult”
ปุ่ม / (หาร) ทำการคลิ๊กที่ ปุ่ม calsign ใน form control จากนั้นก็ทำการคลิ๊ก ที่ container calculator แล้วทำการกำหนด properties
Top = 84 , Left = 119 , Caption = “/” , TabIndex = 16 , Name = “caldiv”
ปุ่ม AC ทำการคลิ๊กที่ ปุ่ม calac ใน form control จากนั้นก็ทำการคลิ๊ก ที่ container calculator แล้วทำการกำหนด properties
Top = 48 , Left = 119 , Caption = “AC” , TabIndex = 17 , Name = “calac10”
ทำหน้าจอแสดงผลลัพธ์ ทำการคลิ๊กที่ ปุ่ม caltext ใน form control จากนั้นก็ทำการคลิ๊ก ที่ container calculator แล้วทำการกำหนด properties
Top = 12 , Left = 12 , Height = 24 , Width = 119 , TabIndex = 0 , Name = “caltext”
ทำหน้าจอแสดงเครื่องหมายคำนวณ ทำการคลิ๊กที่ ปุ่ม caltext ใน form control จากนั้นก็ทำการคลิ๊ก ที่ container calculator แล้วทำการกำหนด properties
Top = 12 , Left = 130 , TabIndex = 0 , Name = “calmath”
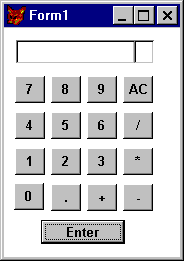
เอาล่ะมาถึงตรงนี้คุณก็ทำการบันทึกสิ่งที่คุณได้ทำมาทั้งหมดได้เลย คุณได้ทำ Visual Class Library ของ Calculator เสร็จเรียบร้อยแล้ว ต่อไปก็ให้คุณทำการสร้าง ฟอร์มขึ้นมาทดสอบว่าได้ผลเป็นอย่างไร
ให้ทำการสร้างฟอร์มโดยป้อนคำสั่ง create form calcform ที่ command window แล้ว Enter เมื่อเข้าสู่ form designer เรียบร้อยแล้ว ให้ไปที่ form control เลือก แล้วเลือก Add ให้เลือกชื่อไฟล์ CALCULATOR.VCX เพื่อที่จะนำเอา Visual Class ที่เราสร้างไว้มาใช้งาน จากนั้นเราก็จะได้เห็นคอนโทรลคลาสที่เราได้สร้างไวให้ทำการคลิ๊กที่ calculator container แล้วกลับมาคลิ๊กที่ฟอร์มอีกครั้งเท่านี้เครื่องคิดเลขก็จะปรากฎขึ้นมาคุณก็ทำการ save แล้วป้อนคำสั่ง do form calcform ที่ command window เพื่อสั่งให้ฟอร์มทำงาน ถึงตอนนี้ก็เชิญกดตามสบาย
วิธีสร้างทูลบาร์(Toolbar) และนำไปใช้งาน
DOWNLOAD ตัวอย่างโปรแกรมทูลบาร์
การสร้างโปรแกรมแล้วมีทูลบาร์อยู่ในโปรแกรมนั้นๆด้วยจะทำให้โปรแกรมของคุณดูดีขึ้นมาอีกมากเลย ยิ่งถ้าเปิดฟอร์มแล้วมี ทูลบาร์ของฟอร์มนั้นๆติดสอยห้อยตามออกมาด้วยก็ยิ่งดีไปใหญ่ใช่หรือไม่ครับ การที่เราจะทำการสร้าง ทูลบาร์ขึ้นมาสักอันหนึ่งมันไม่ได้ยากเย็นเข็นใจอะไรหรอกครับเพราะใน Visual Class ที่เราเคยทำการสร้างมาก่อนหน้านี้ก็จะมีคลาสในส่วนของ toolbar เตรียมไว้ให้เราอยู่แล้ว ทีนี้เราลองมาทำการสร้างกันเลยดีกว่า
ขั้นแรกคุณต้องการการสร้าง Visual Class Library ที่เป็น toolbar ขึ้นมาก่อนดังนี้
ให้คุณทำการเรียก คำสั่ง DO (_BROWSE) ที่ command window แล้วป้อนชื่อไฟล์ว่า MyToolbar
กดปุ่ม เพื่อสร้างคลาสใหม่ ในช่อง Class Name ให้ตั้งชื่อว่า toolbar1
ช่อง Based On เลือก Toolbar กดปุ่ม OK
คุณจะได้พบกับ Class Designer ซึ่งจะมีลักษณะเหมือนกับ Form Designer
ให้คุณคลิ๊กขวาเพื่อเข้าไปกำหนด properties ของ toolbar1 แล้วกำหนด properties ดังนี้
Caption ให้ทำการลบออกให้หมด (ห้ามใช้ Spacebar ลบออก)
ControlBox = .F.
ทำการป้อนคำสั่ง ต่อไปนี้ลงในส่วนของ Init Event
This.Dock(0)
| คำสั่ง dock เป็นการกำหนดตำแหน่งของ toolbar ว่าจะให้อยู่ ณ. จุดใดของ Main Visual FoxPro Window มีรูปแบบดังนี้ ToolBar.Dock [nLocation [, X, Y]] nLoction เป็นการกำหนดจุดของ toolbar ค่าของ nLocation มีดังนี้คือ -1 ยกเลิกการกำหนด 0 กำหนดให้อยู่ส่วนบนของ Main Visual FoxPro Window 1 กำหนดให้อยู่ด้านซ้ายของ Main Visual FoxPro Window 2 กำหนดให้อยู่ด้านขวาของ Main Visual FoxPro Window 3 กำหนดให้อยู่ส่วนล่างของ Main Visual FoxPro Window X,Y กำหนดตำแหน่งของ toolbar ตามแนวตั้ง แล้วแนวนอน |
จากนั้นให้คุณเลือก คอนโทรล Command button จาก Form Control โดยทำการคลิ๊ก 1 ครั้ง แล้วกลับมาคลิ๊กที่ toobar1 คุณก็จะได้เป็น command button หนึ่งตัวอยู่ใน toobar1 ให้คุณทำสัก 4 ตัว หรือคุณจะใช้ Command Group ก็ได้แล้วแต่สะดวก
ให้กำหนด properties ของ command button แต่ละตัวดังนี้
ตัวแรก
Caption = |<
Name = cmdTop
Click Event พิมพ์คำสั่งดังนี้
GO TOP
THIS.Enabled = .F.
THIS.Parent.cmdPrior.Enabled = .T.
THIS.Parent.cmdBottom.Enabled = .T.
THIS.Parent.cmdNext.Enabled = .T.
THISFORMSET.Refresh
ตัวที่สอง
Caption = <
Name = cmdPrior
Click Event พิมพ์คำสั่งดังนี้
SKIP -1
IF BOF()
GO TOP
THIS.Enabled = .F.
THIS.Parent.cmdTop.Enabled = .F.
ELSE
THIS.Parent.SetAll(“Enabled”, .T. , “Commandbutton”)
ENDIF
THISFORMSET.Refresh
ตัวที่สาม
Caption = >
Name = cmdNext
Click Event พิมพ์คำสั่งดังนี้
SKIP
IF EOF()
GO BOTTOM
THIS.Enabled = .F.
THIS.Parent.cmdBottom.Enabled = .F.
ELSE
THIS.Parent.SetAll(“Enabled”, .T. , “Commandbutton”)
ENDIF
THISFORMSET.Refresh
ตัวที่สี่
Caption = >|
Name = cmdTop
Click Event พิมพ์คำสั่งดังนี้
GO BOTTOM
THIS.Enabled = .F.
THIS.Parent.cmdTop.Enabled = .T.
THIS.Parent.cmdPrior.Enabled = .T.
THIS.Parent.cmdNext.Enabled = .F.
THISFORMSET.Refresh
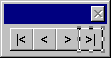
เมื่อทำเสร็จ คลาสทูลบาร์ที่คุณสร้างขึ้นมาก็จะมีรูปร่างหน้าตาดังนี้ ให้ทำการ Save เก็บไว้

มาถึงตอนนี้ก็เป็นการนำ ทูลบาร์ที่สร้างไว้ไปใช้งานในฟอร์ม
ให้ทำการสร้าง ฟอร์มขึ้นมา โดยพิมพ์คำสั่ง CREATE FORM CUSTFORM ที่ command window
ให้ทำการ คลิกขวาที่ CUSTFORM เลือก Data Environment ทำการคลิ๊กขวาที่ data environment แล้วเลือก Add
จากนี้นให้คลิ๊กที่ปุ่ม Other ของหน้าต่าง Add Table or View ทำการ double click ที่ Samples ต่อมาให้ทำการ double click ที่ data แล้วทำการ double click ที่ตาราง CUSTOMER.DBF
ให้ทำการคลิ๊กที่ฟิลด์ cust_id แล้วลากไปวางไว้ที่ฟอร์ม CUSTFORM
ให้ทำการคลิ๊กที่ฟิลด์ company แล้วลากไปวางไว้ที่ฟอร์ม CUSTFORM
ให้ทำการคลิ๊กที่ฟิลด์ contact แล้วลากไปวางไว้ที่ฟอร์ม CUSTFORM
ถ้าต้องการอีกก็ทำการลากแล้ววางตามชอบใจ
จากนั้นให้ไปที่ form control เลื่อกปุ่ม command button นำมาใส่ไว้ใน CUSTFORM แล้วกำหนด
Caption = Exit
Click Event พิมพ์คำสั่ง THISFORM.Release
ให้ไปที่ form control เลือก แล้วเลือก Add ให้เลือกชื่อไฟล์ myToolbar.VCX เพื่อที่จะนำเอา Visual Class ที่เราสร้างไว้มาใช้งาน จากนั้นเราก็จะได้เห็นคอนโทรลคลาสที่เราได้สร้างไวให้ทำการคลิ๊กที่ toolbar1 แล้วกลับมาคลิ๊กที่ฟอร์มอีกครั้งเท่านี้คุณก็จะได้ปุ่ม toolbar มาอยู่ที่ ฟอร์มของคุณทำการ save ฟอร์ม
แล้วป้อนคำสั่ง do form custform
เป็นอย่างไรบ้างครับ การทำ Visual Class Library นั้นไม่ได้ยากอะไรเลยใช่ไหมครับ สำหรับบทนี้ก็เอาไว้เท่านี้ก็แล้วกัน หมั่นฝึกฝนมากๆ แล้วคุณก็จะชำนาญยิ่งๆขึ้น แถมยังได้ class เพิ่มขึ้นเอาไว้อำนวยความสะดวกในการสร้างฟอร์มอีกต่างหาก